웹 알림 기능 구현
최근 몇 년간 웹 알림 기능은 인기를 얻어가고 있습니다. 이 기능은 사용자에게 새로운 메시지, 경고 혹은 다른 알림을 주는데 사용됩니다. 이러한 알림은 소셜 미디어, 쇼핑 사이트, 은행, 게임에서 사용됩니다.
각 사이트에서 알림이 오면 사용자는 사이트로 즉시 이동하여 관련 작업을 수행할 수 있습니다. 웹 알림은 비동기 메시징 시스템을 사용하여 동작합니다. 이러한 알림은 비동기적으로 데이터를 주고 받는 데 사용되며, 이는 대부분 상황에 적합합니다.
웹 알림은 일반적으로 소켓을 활용하여 서버와 통신하며, 소켓 통신이 발생될 때 알림을 생성합니다. 이와 같은 방식으로 사용자는 서버에 대한 폴링 수를 크게 줄일 수 있습니다. 그러나 대신 알림 클라이언트가 활성화되어있는 경우 메시지를 즉시 보낼 수 있습니다.
앱과 비교하여 웹 알림의 장점은 앱을 다운로드할 필요가 없다는 것입니다. 처음부터 앱을 설치하고 관리하는 것은 번거로울 수 있습니다. 또한, 앱은 여러 운영체제에서 작동하며, 이는 비용을 증가시키거나 기업이 소프트웨어를 지원하기 어렵게 만들 수 있습니다. 웹 알림은 이러한 문제를 회피하면서 모든 운영체제와 브라우저에서 사용할 수 있습니다.
웹 알림이 언제 사용되는가?
이미 언급한 것처럼 웹 알림은 보통 쇼핑, 소셜 미디어, 은행 및 게임과 같은 온라인 환경에서 사용됩니다. 웹 알림을 사용하는 곳은 또한 온라인 인증, 결제 처리 및 팬덤 사이트(호감도, 댓글, 사용 범위 등)도 있습니다.
웹 알림을 구현하기 위해서는 개발자들은 다음과 같은 것들을 준비해야 합니다:
1. HTTPS 프로토콜을 사용하는 웹 서버(암호화된 웹 서버).
2. 작동하는 Web Push SDK
3. Push 서비스(푸시알리미)
웹 알림은 일반적으로 HTTPS 웹 사이트에서만 동작하며, 이것은 웹 보안에 대한 중요성 때문입니다. 이러한 보안 방식을 사용하면 웹 사이트에서 온 데이터가 누구에게나 도달할 수 없습니다.
Web Push SDK는 다양한 Javascript 라이브러리와 같은 것들을 사용합니다. 대표적으로 OneSignal, Firebase Cloud Messaging, Pusher, Ably와 같은 것들이 있습니다. 이러한 기술을 사용하여 애플리케이션에 대한 통합을 구성할 수 있습니다.
Push 서비스는 일종의 인프라로, 푸시알리미라고 칭합니다. 푸시알리미 애플리케이션은 서버에서 알림 메시지를 수신하면 메시지를 검사하고, 사용자에게 알림을 보내는 데 필요한 작업을 수행합니다.
웹 알림 구현 방법
웹 알림 구현 방법은 다음과 같습니다.
1. 웹 알림을 위한 SSL/TLS 인증서 구매
우선, SSL/TLS 인증서를 구매해야 합니다. 이는 브라우저가 사용자의 컴퓨터와 웹 서버 사이에서 암호화된 통신을 할 수 있도록 하기 때문입니다. SSL/TLS 인증서를 구매하면 HTTPS 프로토콜을 사용하는 웹 페이지를 호스팅할 수 있습니다.
2. 푸시 알리미 계정 생성
다음으로, 푸시 알리미 계정을 만듭니다. 이런 푸시 알리미 서비스를 사용하여 알림 메시지를 만들고 보낼 수 있습니다.
3. Push 서비스 등록
Push 서비스에 등록하여 알림을 보낼 수 있도록 해야 합니다. Push 서비스를 등록하면 알림 메시지를 보내기 위한 필수 상호 작용 절차가 완료됩니다.
4. 웹 페이지에서 사용자 알림 요청 허용
웹 페이지에서 사용자에게 알림을 보내려면 사용자가 권한을 부여해야 합니다. 사용자 권한을 얻으려면 웹 페이지에서 사용자 알림 요청을 제공해야 합니다.
5. 웹 페이지가 Push 서비스에 데이터 보내기
사용자가 권한을 부여하면, 웹 페이지에서 Push 서비스에 데이터가 전송됩니다. 이 데이터는 웹 페이지에서 알림 내용, 알림 이미지 및 사용자에게 보내야 하는 기타 정보를 전달합니다.
6. Push 서비스에서 웹 페이지로 알림 전송
Push 서비스는 데이터를 받고 처리한 후, 웹 페이지로 알림을 전송합니다.
FAQ
1. 왜 웹 알림을 사용해야 하나요?
웹 알림은 속도와 가용성 면에서 이점이 있어서, 멀티 디바이스에 대한 예제 중에서 사용성이 가장 높습니다. 또한, 사용자는 알림이 발생할 때마다 애플리케이션을 실행할 필요가 없으므로 웹 알림이 매우 편리합니다.
2. 웹 알림이 스팸이나 광고가 될 수 있나요?
웹 알림은 사용자가 원하는 것에 의해 생성됩니다. 따라서 웹 알림을 스팸으로 사용하는 경우 사용자는 알림 음영 형태로 사용하지 않을 것입니다.
3. 웹 알림은 안전한가요?
웹 알림이 SSL/TLS 인증서를 사용하므로, 웹 보안에서 사용하는 다른 모든 것과 마찬가지로 안전합니다.
4. 모든 브라우저와 운영체제에서 웹 알림이 작동하나요?
웹 알림은 대부분의 브라우저와 운영체제에서 작동합니다. 하지만 몇몇 브라우저에서는 일부 기능이 제한될 수 있습니다.
5. 웹 알림을 언제 사용해야 하나요?
리얼타임 정보가 필요한 솔루션에서 웹 알림을 사용할 때 좋습니다. 즉, 정보가 발생하는 즉시 갱신되어 사용자에게 알림을 제공해야 하는 상황입니다. 또한, 알림이 차단될 가능성이 높은 장치에서 웹 알림을 사용하는 것이 좋습니다.
사용자가 검색하는 키워드: 웹 알림 API, 웹 푸시 알림 구현, 모바일 웹 푸시 알림 구현, FCM 웹 푸시 예제, 모바일 웹 알림, 웹푸시 서비스, 브라우저 푸시 알림, ios 웹푸시
“웹 알림 기능 구현” 관련 동영상 보기
홈페이지에 알림기능 추가하기
더보기: gymvina.com
웹 알림 기능 구현 관련 이미지
웹 알림 기능 구현 주제와 관련된 7개의 이미지를 찾았습니다.



웹 알림 API
많은 웹사이트와 애플리케이션에서는 사용자에게 중요한 정보를 알려주는 웹 알림 기능이 지원됩니다. 예를 들어, 메시지가 도착하거나 새로운 게시물이 등록되는 등의 경우 사용자는 웹 알림을 통해 실시간으로 이를 확인할 수 있습니다.
웹 알림 API는 이러한 기능을 구현하고 서비스하는 데 필요한 인터페이스를 제공합니다. 이 API를 적용하면 웹사이트 및 애플리케이션이 사용자에게 더욱 편리하고 개인화된 서비스를 제공할 수 있습니다.
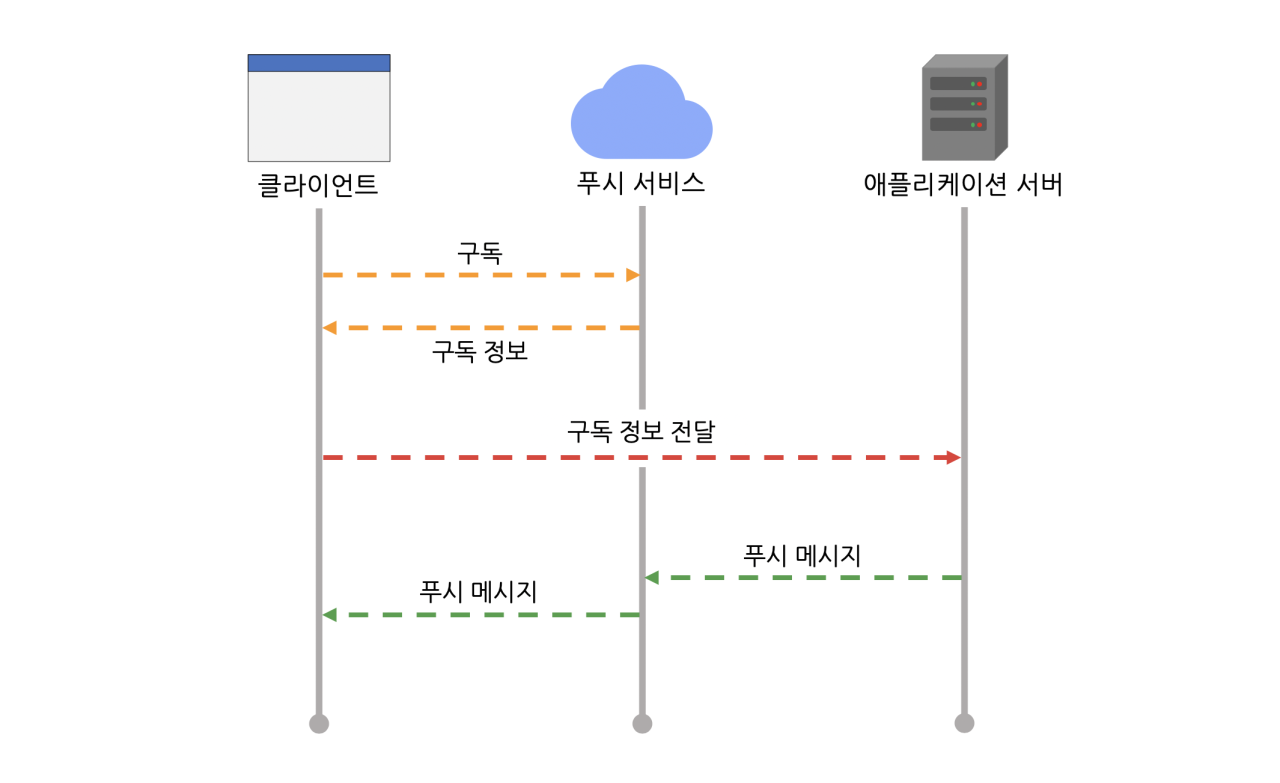
웹 알림 API: 동작 방식
웹 알림 API는 브라우저와 서버 간의 통신을 위해 사용됩니다. 사용자는 웹사이트를 방문할 때 브라우저에게 웹 알림 기능 사용 여부를 알립니다. 웹사이트는 이에 따라 브라우저로부터 사용자의 허락을 받은 후 알림 서비스에 등록합니다.
서버 측에서는 사용자가 관심을 가지는 이벤트가 발생하면, 이를 웹 알림 서비스로 전달합니다. 웹 알림 서비스는 해당 사용자에게 알림 메시지를 전송합니다. 사용자는 알림 메시지를 클릭하여 연결된 웹사이트 또는 애플리케이션으로 이동할 수 있습니다.
웹 알림 API: 이점
웹 알림 API를 사용하면 사용자에게 다음과 같은 이점을 제공할 수 있습니다.
1. 개인화된 서비스
사용자는 웹 알림을 통해 관심 있는 이벤트 및 정보를 즉시 확인할 수 있습니다. 이를 통해 개인화된 서비스를 제공할 수 있습니다.
2. 실시간 정보
웹 알림 서비스는 실시간으로 정보를 제공합니다. 따라서 사용자는 즉각적으로 정보를 알 수 있습니다.
3. 간결한 UI
웹 알림 기능을 사용하면 사용자 인터페이스가 간결해집니다. 따라서 사용자는 쉽게 정보를 확인하고 더 나은 사용자 경험을 누릴 수 있습니다.
FAQ
Q. 서버로부터 웹 알림을 받을 때부터 브라우저는 어떻게 동작하나요?
A. 웹사이트에서 사용자가 웹 알림 기능을 사용할 때, 사용자의 브라우저는 웹 알림 서비스에 등록합니다. 이후 서버에서 사용자에게 알림이 발생하면, 웹 알림 서비스가 이를 브라우저에 전송합니다. 브라우저는 알림 메시지를 사용자에게 전달하고, 사용자가 클릭하면 해당 웹사이트 또는 애플리케이션으로 바로 이동합니다.
Q. 서버에서 웹 알림을 보낼 때 어떤 정보를 전송해야 하나요?
A. 웹 알림 서비스에는 사용자 ID 등 사용자 정보 및 알림 내용 등의 정보가 필요합니다. 전송하는 알림은 사용자가 관심을 가지는 정보이어야 하며, 해당 사용자에게 전송될 수 있도록 설정되어야 합니다.
Q. 웹 알림 API를 사용할 때 사용자의 정보가 보호되나요?
A. 웹 알림 API를 사용하기 위해서는 사용자의 브라우저가 알림 서비스에 등록해야 합니다. 이 과정에서 사용자의 정보가 보호됩니다. 또한 알림 서비스는 사용자 정보를 승인하지 않은 경우 알림을 전송하지 않습니다. 따라서 웹 알림 API를 사용하여 사용자 정보를 보호하는 것이 가능합니다.
웹 푸시 알림 구현
1. 웹 푸시 알림 구현 방법
웹 푸시 알림을 구현하는 방법은 크게 두 가지입니다. 첫째는 서비스 워커(Service Worker)를 사용하는 방법이며, 둘째는 웹소켓(Websocket)을 이용하는 방법입니다. 두 가지 방법 모두 서버에서 메시지를 전송하고, 브라우저에서 이를 수신하는 방식으로 동작합니다.
1.1 서비스 워커를 이용한 웹 푸시 알림
서비스 워커는 백그라운드에서 동작하는 스크립트로, 웹사이트와 브라우저 사이에서 중간 역할을 담당합니다. 서비스 워커를 이용하면 웹사이트의 페이지가 열리지 않았을 때에도 알림 메시지를 전송할 수 있습니다.
서비스 워커를 구현하기 위해서는 먼저 ServiceWorker 객체를 생성하고, 서비스 워커 스크립트 파일을 등록해야 합니다. 이후 필요한 이벤트를 정의해주면 됩니다. 예를 들어, push 이벤트를 정의하면 서버에서 메시지를 전송할 때마다 자동으로 push 이벤트가 발생하고, 브라우저는 이를 수신합니다.
1.2 웹소켓을 이용한 웹 푸시 알림
웹소켓은 서버와 브라우저 간의 양방향 통신을 제공하는 프로토콜입니다. 웹소켓을 이용하면 서버에서 메시지를 전송하면 브라우저에서 바로 이를 수신할 수 있습니다.
웹소켓을 이용하기 위해서는 먼저 WebSocket 객체를 생성하고, 서버와 연결해야 합니다. 이후 필요한 이벤트를 정의해주면 됩니다. 예를 들어, 메시지 이벤트를 정의하면 서버에서 메시지를 전송하면 자동으로 메시지 이벤트가 발생하고, 브라우저는 이를 수신합니다.
2. 웹 푸시 알림 구현 시 고려해야 할 사항
웹 푸시 알림을 구현할 때에는 몇 가지 고려해야 할 사항이 있습니다.
2.1 메시지 크기 제한
웹 푸시 알림은 브라우저에게 직접 전송되기 때문에 메시지 크기 제한이 있을 수 있습니다. 일반적으로 메시지 크기는 몇 백 바이트 이내로 제한됩니다.
2.2 권한 요청
웹 푸시 알림을 사용하기 위해서는 사용자의 권한이 필요합니다. 따라서 웹사이트에서 사용자에게 권한을 요청하는 창이 뜨도록 구현해야 합니다.
2.3 브라우저 호환성
웹 푸시 알림은 모든 브라우저에서 지원되는 기술이 아닙니다. 따라서 구현 시 브라우저 호환성을 고려해야 합니다.
2.4 보안
웹 푸시 알림은 데이터 전송 중에도 보안이 보장되어야 합니다. 따라서 SSL/TLS 프로토콜을 이용해 데이터를 암호화하는 것이 좋습니다.
3. FAQ
Q1. 웹 푸시 알림을 사용하면 서버에서 메시지를 전송하지 않아도 되나요?
A1. 아닙니다. 웹 푸시 알림은 서버와 브라우저 간의 통신을 통해 메시지를 전송하는 것이기 때문에 서버에서 메시지를 전송해야 합니다.
Q2. 웹 푸시 알림이 모든 브라우저에서 지원되나요?
A2. 아닙니다. 웹 푸시 알림은 일부 브라우저에서만 지원됩니다. 지원하는 브라우저는 구글 크롬, 파이어폭스, 사파리, 엣지 등이 있습니다.
Q3. 웹 푸시 알림을 구현하는 데 필요한 기술은 무엇인가요?
A3. 웹 푸시 알림을 구현하는 데 필요한 기술은 서비스 워커와 웹소켓입니다. 서비스 워커를 이용하면 백그라운드에서 메시지를 전송할 수 있고, 웹소켓을 이용하면 서버와 브라우저 간의 양방향 통신을 제공할 수 있습니다.
여기에서 웹 알림 기능 구현와 관련된 추가 정보를 볼 수 있습니다.
- 웹 푸시 알림(Web Push Notification) – 근둥이의 블로그
- 웹브라우저에서 알림을 받아보자, HTML5 Notification
- 웹푸시의 장점과 사용 방법: 웹과 모바일로 푸시 발송 – 유라클
- 알림 API 사용하기 – MDN Web Docs
- [JavaScript] – Web Notification API와 알림 기능 – untitled blog
- React에서 Browser Notification (푸시 알림) 구현하기 – mingule
- 알림 기능을 구현해보자 – SSE(Server-Sent-Events)! – 기록의 바다
- 웹브라우저에서 푸시 알림받기
- web push 사용해보기 | Godsenal
- 서비스 워커로 웹 브라우저에서 푸시 알림받기
더보기: https://gymvina.com/krea/
따라서 웹 알림 기능 구현 주제에 대한 기사 읽기를 마쳤습니다. 이 기사가 유용하다고 생각되면 다른 사람들과 공유하십시오. 매우 감사합니다.